During NubiSoft’s Skillup #2 I made an introduction to SolidJS and this post consists of all the major points I talked about.
Why SolidJS?
SolidJS is JSX based web framework designed to provide performant reactivity for user interfaces. Before taking a deep dive into the features of this framework let’s look at its promises and assumptions.
The main benefits of using (supposedly) SolidJS are top performance, powerful composability options, easy-to-use API, and high ergonomics.
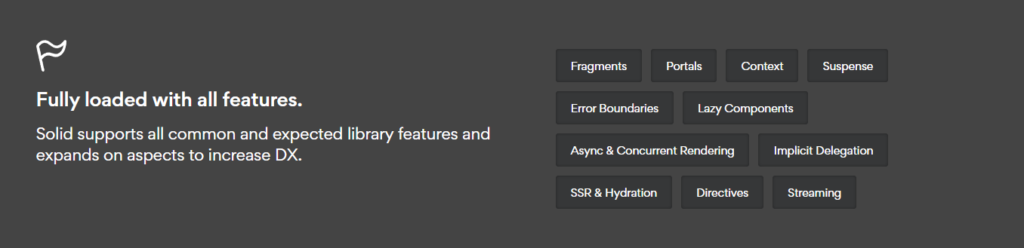
Other notable features are built-in support for fragments, portals, suspense, and more.

Performance
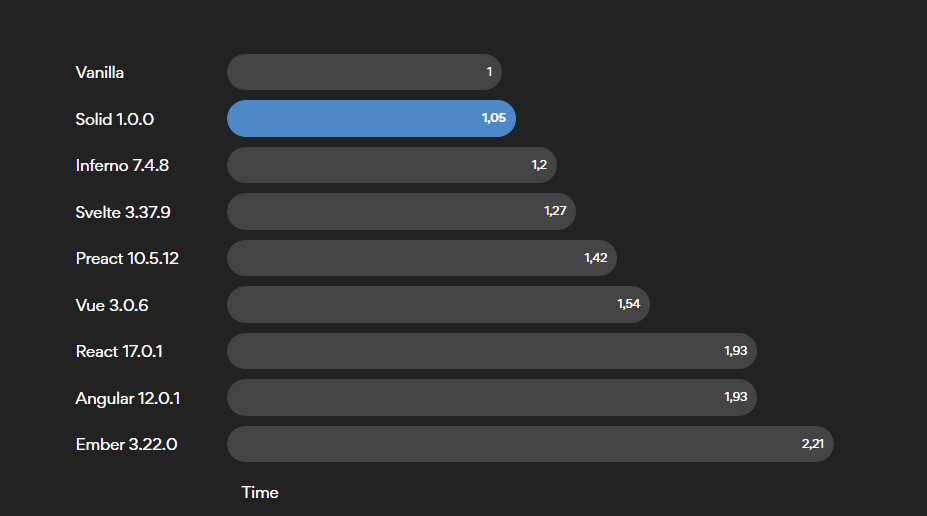
SolidJS uses fine-grained reactivity which results in performance very close to vanilla JS and significantly better than other UI frameworks.
One of the differences between Solid and React is explicit reactivity. Lately, there has been a proposal to introduce the useEvent hook to React in order to keep the function’s identity the same between rerenders. Solid utilizes a different approach – the only things that should be reactive are tracked.
Solid’s overall approach to reactivity is to wrap any reactive computation in a function, and rerun that function when its dependencies update. This enables “vanishing components” with lazy prop evaluation removing unnecessary wrappers and synchronization overhead.
React-like API
Basic principles when creating reactive components are quite similar to React’s.
useStatebecomescreateSignaluseEffectbecomescreateEffectuseMemobecomescreateMemo
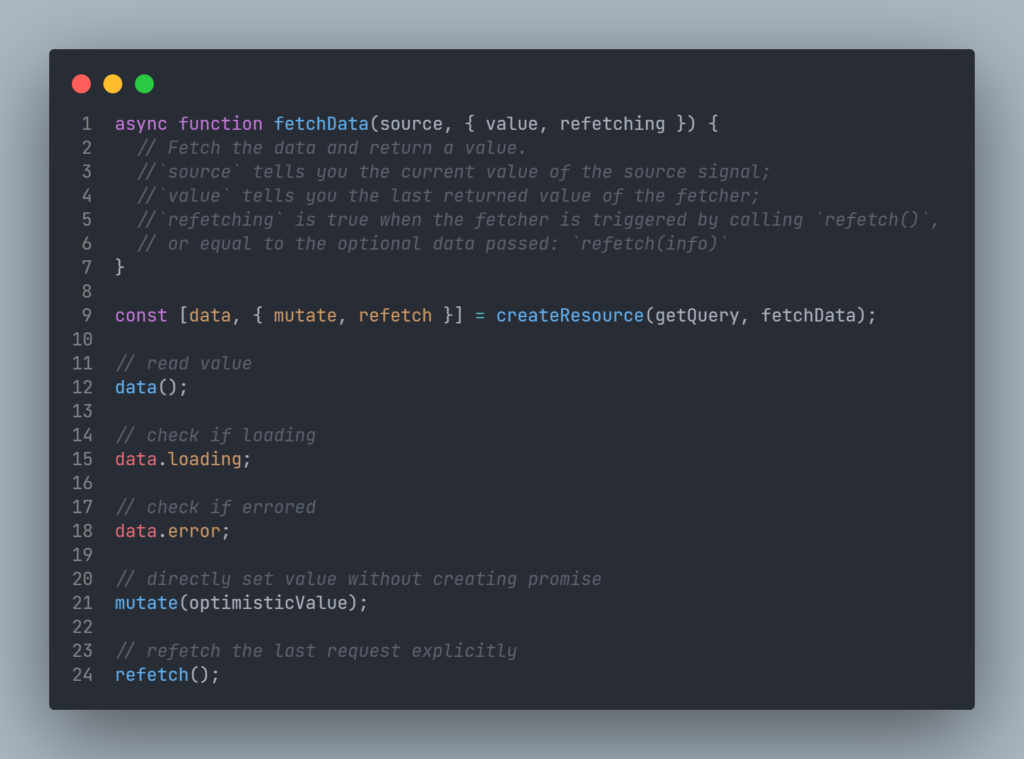
There’s also createResource that reflects the result of an async request.

Not really React-like API
Explicit lifecycle methods
Solid gives us 3 lifecycle methods:
onMount– registers a method that runs after the initial render and elements have been mountedonCleanup– registers a cleanup method that executes on disposal or recalculation of the current reactive scopeonError– registers an error handler method that executes when child scope errors
Control flow
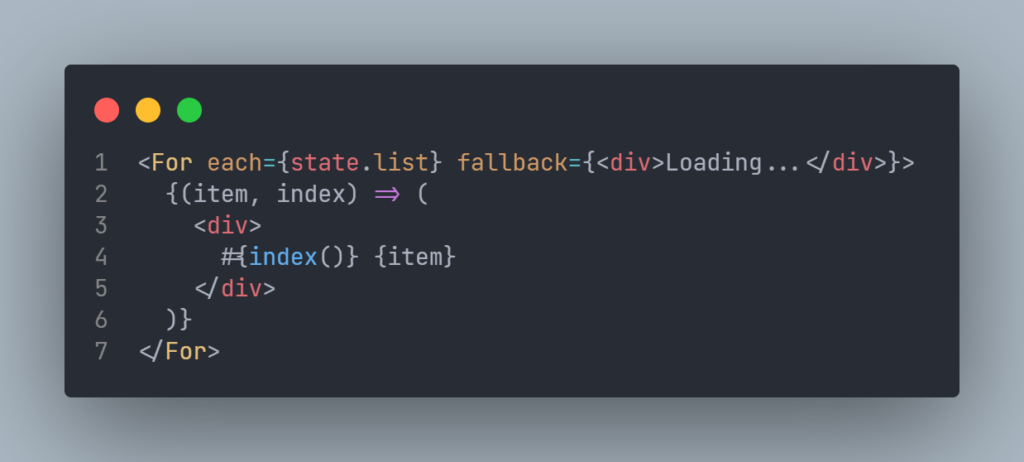
Something that I find very useful in Solid’s API is helper functions that give us more control over how elements are created. For example, we have <For> component that renders a list.

Some other useful control flow components are: <Show>, <Switch>, <Match>, <Portal> and <Suspense>.
What’s not so good?
Tiny support
Performing a search on npmjs.com results in ~20000 packages found for React and just ~200 packages for Solid. For comparison, Svelte has over ~4500 packages on npm. One of the crucial factors one must take into consideration when choosing a software solution is its ecosystem; libraries, community, and overall maturity. In my opinion, this is one of the biggest issues with Solid’s usage.
Small engagement
Even though Solid’s Github repo has almost 17k stars as of the time of writing this post, there are just 14 open issues which indicate quite small engagement from the community.
Risk of HDD (Hype Driven Development)
Hype Driven Development is a real danger in the world of frontend development. We’re getting constantly bombarded with new solutions that provide little to no added value. Solid is certainly an appealing solution, but only time will tell if it can become the next Svelte.
Conclusion
SolidJS looks like a very promising web framework. Foundations seem solid, API is more or less complete and usage of JSX simplifies components composition. There are drawbacks, but they are mostly related to the small community. If you plan to develop your app basically from scratch that has to be as performant as possible – Solid seems like a valid option.
One issue that I’ve encountered during the development of a demo project was hot reload not working at all times. However, it’s hard to say which library is to blame.
Useful links
SolidJS homepage – https://www.solidjs.com/
Article by Solid’s creator – https://ryansolid.medium.com/solidjs-the-tesla-of-javascript-ui-frameworks-6a1d379bc05e
Repo with SolidJS examples – https://github.com/preacherxp/solidjs-skillup-intro